Symmetri has joined Yes&.
We have some exciting news. Symmetri has decided to join the Yes& team to discover more possibilities to our clients.

We have some exciting news. Symmetri has decided to join the Yes& team to discover more possibilities to our clients.

 Posted by Joe Haskins on November 5, 2013
Posted by Joe Haskins on November 5, 2013
Jacob Corvidae and the team at EcoWorks had a vision: design a system to help people achieve their green goals for their home and community in a simple, fun way. We worked with them to help realize that vision.
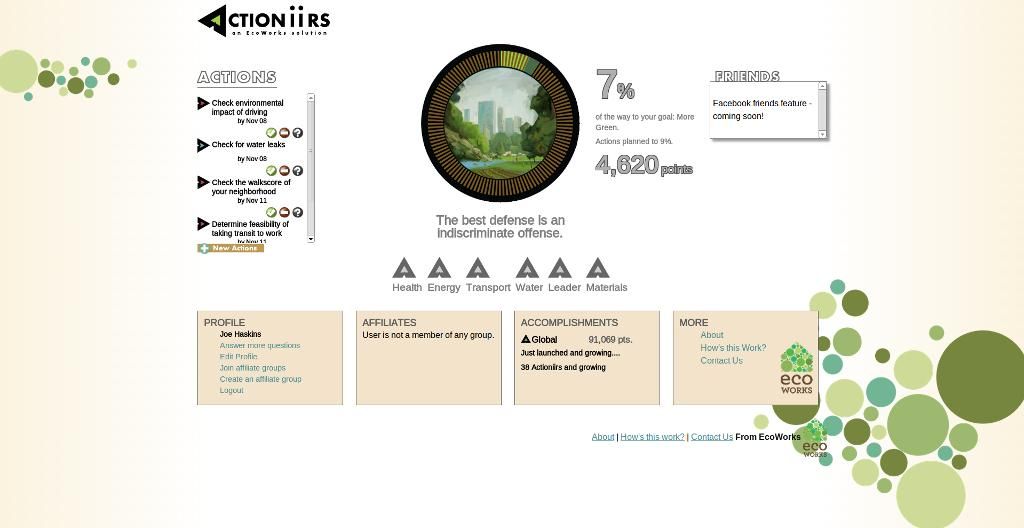
The idea behind Actioniirs was to have users take an initial assessment to learn about their goals and interests then use their answers to create a personalized plan to help them reach those goals. To make it more interesting, users can earn points when they complete actions and earn badges when they complete a bunch of actions related to a specific topic. As users complete actions, they are presented with new ones that are a little more difficult or that depend on the previous actions they have completed. Throughout the process, they can monitor their progress with the interactive goal tracker.
The assessment uses a system of custom entity types and custom code to create questions and answers and allow EcoWorks staff to easily specify how the answers affect users’ action lists. When a user submits the assessment form, custom code takes their answers and generates a personalized list of actions that are relevant to their situation and will help them reach their goal.
Actions are represented as a custom content type that contains all of the information about each action. When a user clicks a button for more info about an action, they are simply viewing the action node.
Allowing users to skip, commit to, or complete actions is a little more complex. For each of these situations, the EcoWorks staff needed to collect certain information from users (eg “Why are you skipping this?”). To handle this, each skipped actions, committed actions, and completed actions are all custom entity types with fields representing the specific questions that EcoWorks wanted to ask. These custom entities are associated with the action that the user is skipping/committing to/completing via a hidden entity reference field. One nice result from this approach is that creating reports about what users are doing is fairly simple: since all of the data is stored in fields on entities, just use views.
Once users start completing actions, they need some way to track their progress. That’s where the goal tracker comes in. Located right in the middle of the dashboard, the goal tracker tells users how close they are to completing their goal and how many points they’ve earned. It also features a visual representation of their goal and their progress toward it.
The visual representation is the most noticeable feature of the goal tracker. It features an image representing a high-level goal selected by the user (eg “more sustainable” or “healthier”) surrounded by a ring that’s divided into different colored segments representing the percent of the user’s personal goal that has been completed, the percent planned, and the percent remaining and is topped off with the user’s avatar.
The image is generated dynamically using custom code that leverages the GD image library for PHP. The generated image is stored on the server and attached to an image field on the user so it can be easily used anywhere on the site and does not have to be generated every time the dashboard page is loaded. Whenever a user does something that would change the image (eg committing to an action), it is re-generated and the file is updated.
This was just phase one of a multi-phase project. Phase 2 is currently finishing development and some portions are already live. Planned features for that phase include Facebook integration and features to allow users to organize groups and track progress for the entire group.
Ultimately, this website will make it easy and fun for users to take action towards their green goals. We can’t wait to add more features to the site. Check out the live website now, and make sure you follow Actioniirs.