Symmetri has joined Yes&.
We have some exciting news. Symmetri has decided to join the Yes& team to discover more possibilities to our clients.

We have some exciting news. Symmetri has decided to join the Yes& team to discover more possibilities to our clients.

 Posted by Brad Czerniak on October 6, 2014
Posted by Brad Czerniak on October 6, 2014
In a previous blog post, I went over how to track on-page events using Google Analytics. That post included a helper function called ga_event() that wrapped Google Analytics' method:
If you use GA, you're likely aware that they've switched tracking codes to Universal Analytics. The above code no longer works in Universal Analytics.
If, instead of creating a helper function, we had used gaq.push() throughout our JavaScript code, we would have had to update every event throughout the code. Thankfully the gaevent() helper function can be updated to work with both the original analytics and universal.
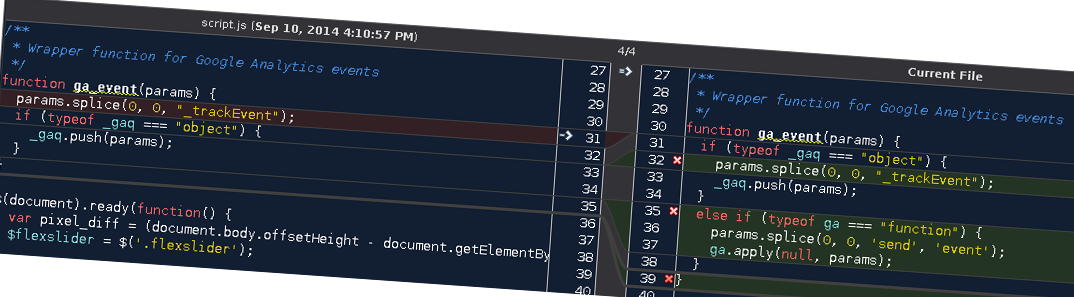
The original function:
The new function, with Universal analytics support:
In Drupal (or in regular PHP), the calluserfunc_array() function lets you pass an array as the arguments for the function being called through it. This is useful for the Drupal hook system, for things like access function overrides, and for general abstracting.
JavaScript has something similar: the Function.prototype.apply() method. The second argument is an array of arguments to pass. Since gaevent took an array of parameters in the first place, it was as simple as prepending the new arguments (send, event) instead of (trackEvent) and applying the function instead of calling the _gaq object's push() method.
The conditional still means that the function does nothing if neither type of analytics is available. The second condition just does a basic check to ensure the Google Analytics function is available to call.
APIs change. Rather than relying on objects existing from external scripts, it is often advisable to abstract away such calls.